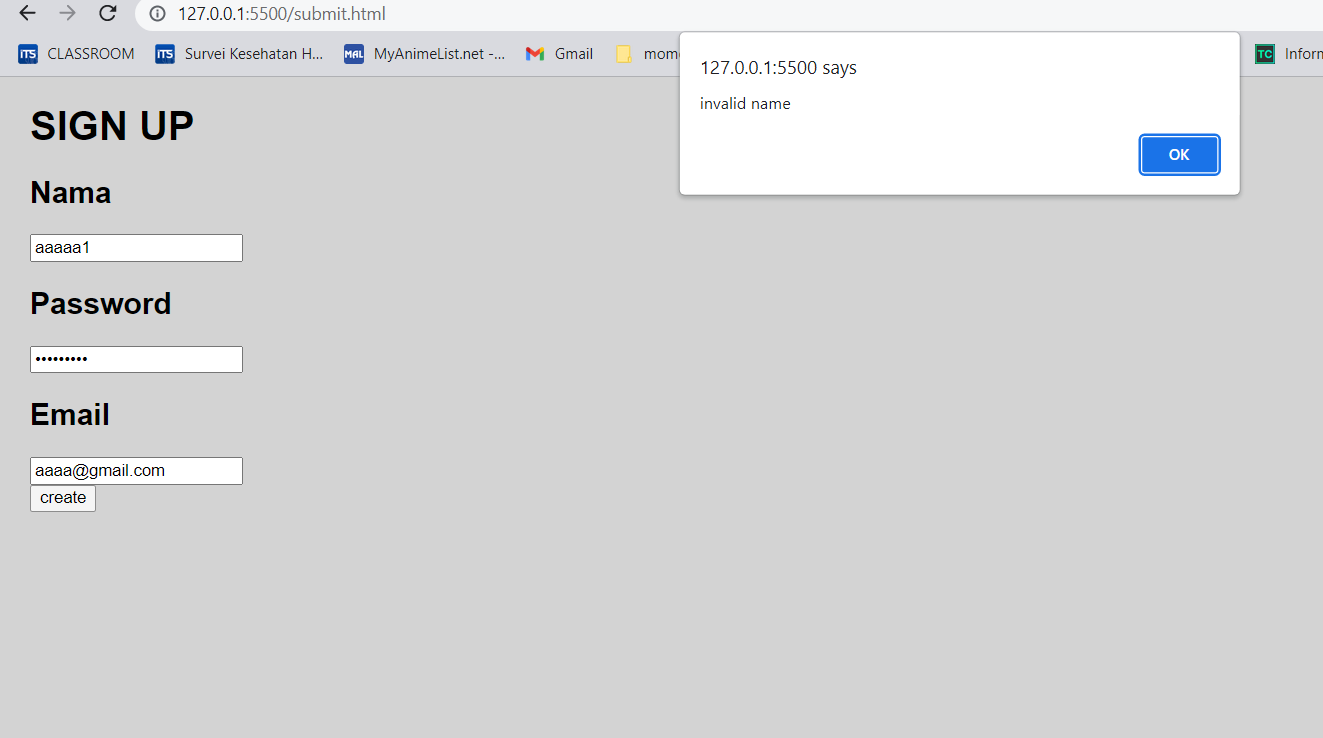
Membuat form dengan javascript
Nama: Ridzki Raihan Alfaza
NRP: 5025201178
Kelas: PWeb C
Source Code:
functions.js:
function is_blank(s){
return s == '';
}
function submit_form()
{
var name = document.getElementById("name-input").value;
var pw = document.getElementById("pass-input").value;
var email = document.getElementById("em-input").value;
if (is_blank(name) || is_blank(pw) || is_blank(email)){
alert("please fill in all the information");
return false;
}
var letters = /^[a-zA-Z]+$/;
var email_format= (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/);
if (!letters.test(name)){
alert("invalid name");
return false;
}
if (pw.length < 8){
alert("password too short (minimum 8 characters)");
return false;
}
if (pw.length > 16){
alert("password too long (max 16 characters)");
return false;
}
if(!email_format.test(email)){
alert("invalid email");
return false;
}
alert("signup success");
return true;
}
function login()
{
var pw = document.getElementById("pass-input").value;
var email = document.getElementById("em-input").value;
if (is_blank(pw) || is_blank(email)){
alert("please fill in all the information");
return false;
}
var email_format= (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/);
if (pw.length < 8){
alert("password too short (minimum 8 characters)");
return false;
}
if (pw.length > 16){
alert("password too long (max 16 characters)");
return false;
}
if(!email_format.test(email)){
alert("invalid email");
return false;
}
alert("login success");
return true;
}
function create(){
window.location.assign("submit.html");
}
submit.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Alffaza</title>
<link rel="stylesheet" href="style.css" />
<script src="functions.js"></script>
</head>
<body>
<div class="page-wrapper">
<div class="header">
<h1>SIGN UP</h1>
</div>
<div class="form-wrapper">
<form onsubmit="return submit_form()">
<h2>Nama</h2>
<input type="text" placeholder="Nama Anda..." id="name-input"/>
<h2>Password</h2>
<input type="password" placeholder="Password Anda..." id="pass-input"/>
<h2>Email</h2>
<input type="text" placeholder="Example@gmail.com..." id="em-input"/>
<br/>
<button type="submit">create</button>
</form>
</div>
</div>
</body>
</html>
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Alffaza</title>
<link rel="stylesheet" href="style.css" />
<script src="functions.js"></script>
</head>
<body>
<div class="page-wrapper">
<div class="header">
<h1>LOGIN</h1>
</div>
<div class="form-wrapper">
<form onsubmit="return login()">
<h2>Email</h2>
<input type="text" placeholder="Example@gmail.com..." id="em-input"/>
<h2>Password</h2>
<input type="password" placeholder="Password Anda..." id="pass-input"/>
<br/>
<button type="submit">log in</button>
<button onclick="create()">sign up</button>
</form>
</div>
</div>
</body>
</html>








Comments
Post a Comment